Написал

Шаблон замены BB-кода:
<div style=" BACKGROUND-COLOR: #FAFAFC; BORDER-RIGHT: #A7A7A7 1px solid; BORDER-TOP: #A7A7A7 1px solid; BORDER-BOTTOM: #A7A7A7 1px solid; BORDER-LEFT: #A7A7A7 1px solid;">
<span><div style="cursor:hand; c\ursor:pointer; FONT-SIZE: 11px; BACKGROUND-COLOR: #E9E9E9; COLOR: #101010; FONT-FAMILY: Verdana, Arial, Helvetica, sans-serif; MARGIN: 1px; PADDING-LEFT: 4px; PADDING-RIGHT: 4px;" onclick="obj=this.parentNode.childNodes[1].style; tmp=(obj.display!='block') ? 'block' : 'none'; obj.display=tmp;return false;"> <b>Свернутый текст</b> (щелкните, чтобы прочесть)</div><div style="FONT-SIZE: 13px; COLOR: #101010; FONT-FAMILY: Verdana, Arial, Helvetica, sans-serif; PADDING-LEFT: 4px; PADDING-BOTTOM: 2px; PADDING-TOP: 2px; PADDING-RIGHT: 4px; display:none;">
{content}
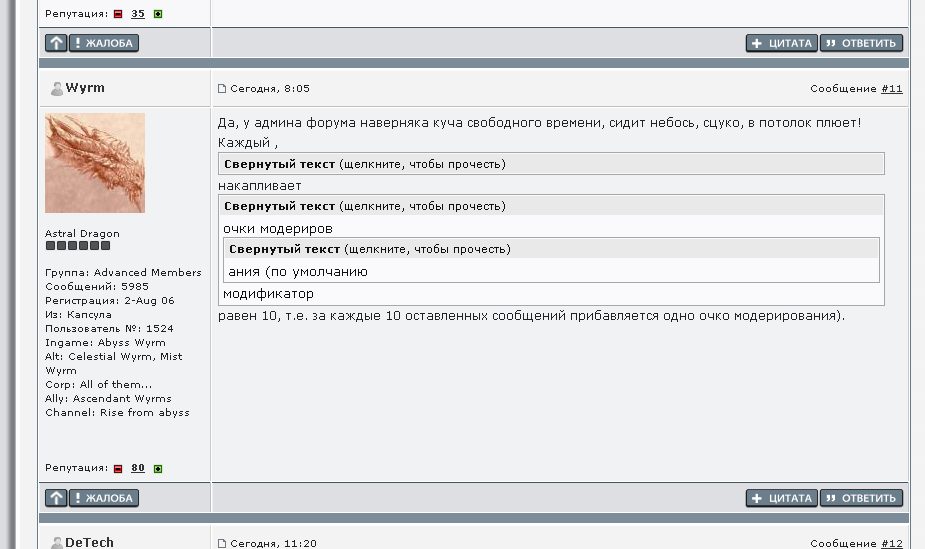
</div></span></div>Сам тег по желанию (я [sp] юзаю обычно), без параметра (option, соответственно и без подсказок для них). Сделано без CSS (лень изголяться, пусть будет автономным). Поддерживается вложенность. Выглядит примерно так:

PS а тут оказывается есть спойлер, только он не сворачивается, а черный

Сообщение отредактировал antonn: 25 December 2008 - 0:16

 Вход
Вход Регистрация
Регистрация






 Наверх
Наверх











